例えば、こんな感じのロゴが完成します!!



↑(画像クリックで拡大)
こんなロゴも、工夫次第で初心者でもとっても簡単に作成する事ができます!!
ツートンカラーロゴの作成方法
えぇ、ではいつもの通りコチラの無料ソフトを使っていきます。
☆フリーフォント (メインロゴ作成)
☆Pixlr (画像作成)
手順としては、①メインロゴを2つ、色だけ変えて作成する(それぞれ保存)。②バックグラウンドを整える(背景の色を決める)。③ロゴを載せる。たったこれだけの簡単3ステップで、上記の様なロゴが手軽に作成可能です!!もちろん無料ですよ(笑
①ツートンカラになる様に、2種類の色でメインロゴを作成します
⇒フリーフォント

↑(画像クリックで拡大)
上記サンプルでは、白と黒または、白と灰色の2種類で作成しています。ロゴを作成した時に設定した値は、色以外絶対に変えないで下さい!!後で作成する時にズレが生じてしまうからです。
フォントは自由に好きな自体でOKです。上記例では、「HCP丸ゴシック」を選択しています。保存が完了しましたら、イヨイヨロゴを作成していきましょう。
※注意:必ず「透過PNGを作成する」にチェックを入れて下さい!!
②ロゴの背景(下地)を作成します
⇒Pixlr

↑(画像クリックで拡大)
今回の例では、300px×60pxの大きさで画像を作成していますが、実際にはあなたのサイトのヘッダー画像のサイズに合わせて大きさを調節して下さい。
用意するレイヤーは、メインのレイヤー(ヘッダー画像の大きさのモノ)一つ、同じ大きさの空のレイヤー(上記では白の下地のモノ)、作成したロゴ(ツートンのモノ2種類)を画面上に表示させます。
例①は、メインレイヤーの背景を黒く塗りつぶしているだけです。

↑(画像クリックで拡大)
例②の場合は、上記の黒く塗りつぶしたメインレイヤーに先ほど用意した白地のレイヤーをコピーしただけになります。白の領域と黒の領域の微調整は最後に行いますので、だいたい半分くらいになる様に貼り付けておいて下さい。

↑(画像クリックで拡大)
③ロゴを載せる
ヘッダー画像の背景(下地)にメインロゴを載せていきます。もう間もなくで完成ですから頑張ってみて下さい。
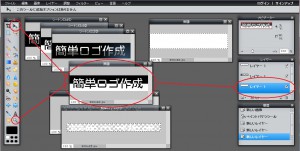
例②を例に取ってお伝えしましょう。まず、黒のロゴをメインレイヤーにコピーして貼り付けます。こんな感じになればOKです!!

↑(画像クリックで拡大)
それでは、チョット面倒ですがツートンを完成させていきましょう。メインロゴの白を切り取りツールを使って切り出していきます。

↑(画像クリックで拡大)
今回のツートンは、白黒で作成している為に、白のロゴが大変見にくいですね…(汗でも心配は無用です!!ロゴを作成した時に、基本データを同じにしていますので、画像サイズさえ合っていれば問題ありません。
図の様に、右上のナビゲーションが大変役に立ちます。大体で良いので画像の半分を目安に切り取って下さい。

↑(画像クリックで拡大)
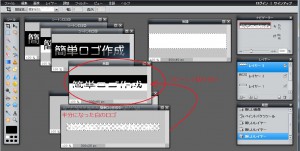
図の様に、切り取ったロゴが半分になっています。それを「すべて選択」「コーピー」して、メインレイヤーに貼り付けると、赤丸で囲った様に半分のロゴが貼り付けられます。
そして最後に「移動ツール」「拡大ツール」を使って最終調整をして出来上がりです!!

↑(画像クリックで拡大)
画像の拡大・縮小は、レイヤーの上でマウスのスクロールを動かせばOKです。白ロゴや白下地(背景)は、右のレイヤーを選択すれば自由に動かす事が出来ます。
それによって、微調整を行えばロゴの完成です!!大変お疲れ様でした!!
やっぱり、何事も慣れないとチョット大変に感じると思いますが、このくらいの画像でしたら5分~10分くらいで出来るようになりますので、ぜひ楽しみながら作成してみて下さい☆
例③については、長くなりましたので次回にでもお伝えしていきます。
例③は、グラデーション背景にツートンカラーのロゴを載せるで紹介しています♫合わせてご覧下さい。

ピンバック: あまり多くの色を使い過ぎない | 初心者でも簡単 オリジナルヘッダー画像を無料で作ろう
ピンバック: グラデーション背景にツートンカラーのロゴを載せる | 初心者でも簡単 オリジナルヘッダー画像を無料で作ろう