web上で使える無料のサイトは、基本的に感覚的に使用出来る様に工夫されています。ですから、まずはサイトにアクセスして色々とイジって見ることをオススメします。
Cool Text(クールテキスト)のTOPページにアクセスすると、様々なロゴが所狭しと並んでいます。こんな感じにです。

⇒Cool Text(クールテキスト)はコチラ
最初に基本のロゴスタイルを選択(クリック)することから始めます。
日本語も使えるCool Text(クールテキスト)!!
様々な日本語のフォントも用意されています。今回は、コチラのロゴスタイルで作成してみましょう♫【Legal】
- テキストに好きな文字(サイトタイトルや見出しなど)を入力しよう
- 字体(フォント)も色々選べます
- フォントサイズ(大きさ)も自由に設定出来ます
- 色合いもカラーパレット上から自由に編集出来ます
- 字の周りの影の部分も自由に調整が可能
- ヘッダー画像のサイズを入力すると、ロゴの大きさのイメージがつかみやすいです
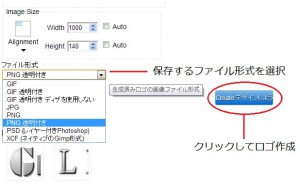
今回はフォントサイズを70⇒50に少しだけ小さくしたのと、画像イメージサイズのみの変更で作ってみました。これでロゴ作成してみましょう。
お好みのファイル形式で保存が可能です。初心者やよく分からないと言う方は、上の様に「PNG 透明付き」 で良いかと思います。最後に「デザインしよう」のボタンをクリック!!
この様にロゴが完成します♪図下のダウンロードボタンを押すと自動でダウンロードされます。または、画像にマウスのポインターをあてて右クリックで画像を保存でもOK。
どうでしたか?恐ろしい程簡単だったでしょ?当サイトのメインロゴがいかに簡単に作成されているかがバレバレになってしまう記事でした…(笑
![]()