ワードプレスの投稿記事内で、文字に下線(アンダーライン)を引く方法です。
取り消し線はあるのに、どうして下線がないのか?は定かではありませんが(笑 とにかくデフォルトでの設定がありません。
CSSスタイルシートでも設定が出来るハズですが、私は全然詳しくありませんので、もっと簡単な方法をお伝えします(笑
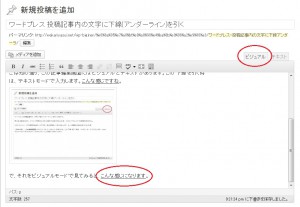
ご存知の通り、この記事編集画面には’ビジュアル’と’テキスト’があります。この’下線’を引く時は、’テキストモード’で入力します。こんな感じですね。

で、それを’ビジュアルモード’で見てみると、こんな感じになります。

では、本題!!’テキストモード’に切り替えてから、次の様に入力します。
<span style="text-decoration: underline;">下線を引きたい文字</span>
これを’ビジュアルモード’で見るとこんな感じになります。
下線を引きたい文字
ワードプレスを始めたばかりですと、結構こういった細かいとこでつまずいたりしちゃいますよね?私もずっとそうでした…(汗 いえ、今でもそうですが…。
こういった基本的なところは、少し学習した方が良いと思います。その方が逆に時間短縮にもなりますし、記事も書きやすくなると思いますよ☆
参考サイト:やさしいホームページ入門
