CSSを使わなくても初心者でも出来る超簡単’続きを読む⇒’の設定方法です。記事入力画面上から設定が出来ちゃいます♫

CSSとか分かんない!!どうやれば’続きを読む⇒’に出来るの?そんな方も多いんじゃないでしょうか?恥ずかしながら、私はつい最近知りましたが…(汗
えぇ、本当なんです。それよりも先にテンプレートファイルの方のやり方を知りました。調べていたら、たまたまそっちを先に知ったってことでww
ただ、こちらの方法だと簡単は簡単なんですが、チョッと注意も必要です。それらと合わせて書き残しておきます。
ちなみに、CSSで抜粋記事表示(続きを読む)にする方法はコチラです。
- Twenty Twelve 記事を抜粋表示にする
- Twenty Eleven 記事を抜粋表示にする
- Twenty Ten
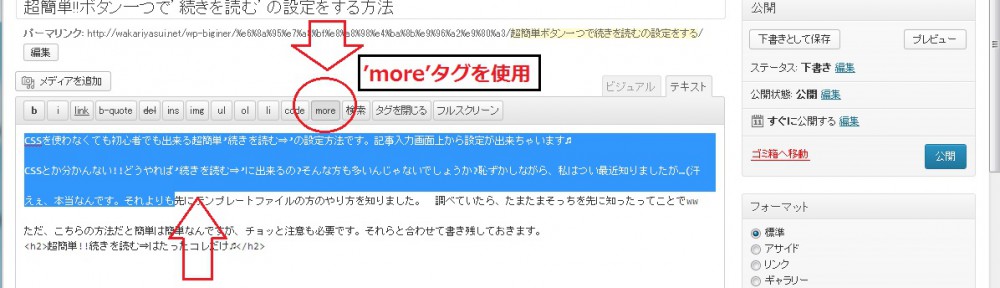
超簡単!!続きを読む⇒はたったコレだけ♫
以上です(笑
この方法だと、記事先頭からだけではなく、あなたが抜粋したい部分(記事の一部)を任意に選ぶ事が可能です。しかも、ドラッグ&ボタンぽちっ♫だけで(笑
なぜ、テキストモードにしているかと言うと、ビジュアルでも出来るハズなんですが、私はうまくいかなかった(記事が消えたwwなぜ?)ので、使う時にはテキストモードにしています。
ただし、テンプレートファイルの方で抜粋記事指定している場合は、そちらが優先されてこの’more’タグは機能しませんでした。
また、この’more’指定しないと(忘れちゃったりすると)全文表示になってしまいますので、複数記事表示にしているページには注意が必要です。
それらが問題なければ、スグにでもこの’more’タグを使ってみましょう♫マジで、すっげぇ便利です(笑