カスタマイズといっても、具体的に何をどうするのか?その場所やそれをどの様にカスタマイズしたいのか?それを知らなければ、カスタマイズも何もありませんよね。
カスタマイズをするにあたって、このテンプレートの基本構造を知る事はとても大切です。選択するテーマによっては多少の違いはあるものの、基本的なテンプレートの構造だと思って理解しておきましょう。
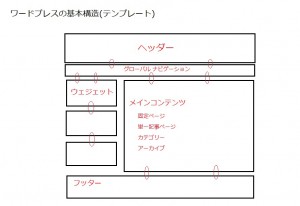
テンプレートの骨格
まずは、ワードプレスの基本となる構造(骨格)を理解しましょう。

そんなの知ってるよ!!なんて声も聞こえてきそうですが…。ココでお伝えしたいのは、この構造とワードプレスの各ファイルとの相関関係です。
各ポジションと合わせてファイルを見てみると、今どのファイル(どの場所)をカスタマイズしているのかが一目瞭然です。また、スタイルシートの各パートと、この構造とがマッチしていれば、どの様にカスタマイズすれば、自分の望みの状態になるのかが分かる様になってきます。
スタイルシートには、この基本情報がすべて含まれています。各ページのサイズや文字の大きさ、字体・色・余白・各パートとの距離など、とにかく事細かく設定されているのです。
そして、一つのページの様に見えるこのページは、実は上の図の様に様々なパーツが組み合わさって出来上がっているのです。コレが、HTMLサイトとブログの根本的な違いと言えるでしょう。
それ故、初心者の方でも簡単にブログやサイトを構築する事が可能となっています。つまり、あなたは記事を書くだけでいぃのです。文章を書くだけで、サイトが出来上がってしまうのです!!
その構造が分かれば、自ずとカスタマイズも出来る様になっていきます。スタイルシートの各パートとテンプレートの各パートが一致さえしていれば良いのです。
こうやって文章にすると、チョッと小難しく感じるかもしれませんが、実際にやることはそんなに難しくはありませんのでご安心下さいね。
ただ、こうやって視覚的に見ると全体像が見えてきますので、カスタマイズもしやすくなると思い紹介してみました。
