とは言え、そんなに大掛かりなカスタマイズではありません…。
テーマTwentyElevenで私がとても気になっていた部分をいとも簡単にアッサリと解決してくれました。
| ❏ 単一投稿記事ページにサイドバーが表示されない |
|---|
| ❏ ウェジェットのタイトルが左端に来てくれない |
| ❏ ナビゲーションの位置が気に入らない |
正直、最初はスタイルシートとニラメッコしながらカスタマイズに挑戦してみました。しかし、結果はと言いますと…
全然うまくいきませんでした…(涙
でね、あきらめかけた時にこのプラグインを知りました(笑 何もド素人が無理してすべてをスタイルシートからカスタマイズしようとしても時間がかかるだけです。
また、表示部が崩れてしまい、時間がかかっただけで結局デフォルトに戻すなんて事になってしまいましたので、簡単に出来る事はプラグインに任せようと思いました。
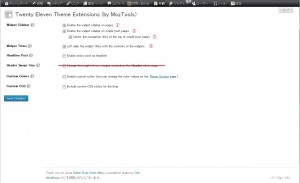
「プラグイン」⇒「新規検索」からスグにインストールが可能です。そのまま有効化すると、「外観」⇒「Theme Extensions」から簡単に設定が出来ます。
プラグイン名:Twenty Eleven Theme Extensions
正直、4つの項目しか分かりませんがそれで十分かと思います。
Widget Sidebar ①:各ページにサイドバー(ウェジェット)を表示しますか?
⇒表示したい方は、チェックを入れて下さい。
| Widget Sidebar ②:単一投稿記事ページにサイドバー(ウェジェット)を表示しますか? ⇒表示したい方は、チェックを入れて下さい。 |
|---|
Widget Sidebar ③:単一投稿ページの上部の「ナビゲーションリンク(前のページ/後ろのページの表記)」をセンター寄せしますか?
⇒中央よせにしたい方は、チェックを入れて下さい。
| Widget Titles ④:ウェジェットのタイトルを左端に寄せますか? ⇒左寄にしたい方は、チェックを入れて下さい。 |
|---|
Header Image Size:コチラの項目はすでに必要ありません。
この②と④が私の望んでいた項目です。非常に簡単にしかもアッサリと解決してしまったので、かなり拍子抜けでした…。チョッとした情報ですが、知っているのと知らないのとでは大違いですね…(汗
同じ様なお悩みをお持ちの方は、使ってみると良いと思います。激に簡単です!!
ランディングページ作成ができるワードプレス用2カラムテンプレート
「LP Designer」レスポンシブWEBデザイン対応