ヘッダー画像だけに限らず、あらゆるところで必要になってきます色。この色を表現する為には、カラーコードを知っている必要があります。こうゆう記事でも必要ですよね。
特に初心者の方、カラーコードって何っ!?って方、必見ですぞ(笑
一般的に使われるカラーコード(色コード)って、16進数であらわされる文字列の事を指し示します。ワケ分からん!?ってなっている方、そうゆうモンなんだって思いましょう(笑
例えば赤は、
#FF0000
白は、
#FFFFFF
緑は、
#009800
などで表されます。一つの桁が0~9までとA~Fまでの16種類で表されます。だから16進数なんですね。#000000(黒)~#FFFFFF(白)まで非常に細かく色設定が出来るのが特徴です。
慣れるまでは、何色がいくつなのか?全然検討もつきません…(汗 慣れてきても、実際に欲しい色とカラーコードは結びつかないモノです。
で、超初心者でも超簡単にカラーコードを取得出来る方法がありますので大暴露しちゃいます(笑 察しが良い方は、もうお分かりの事だと思います。
えぇ、当サイトお得意のエディターを使用します(笑 えぇ、どのエディターでも良いのですが、せっかくなので(???)Pixlrでご説明しましょう。

とにかくログインします。新しい画像を開きます。カラーコードを取得するだけでしたら設定はどうでもよいので、エディター画面に入ります。
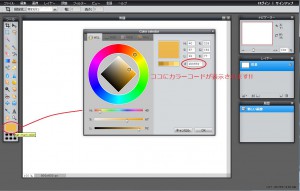
で、左側のメインカラーのセットをクリック。カラーパレットを表示させます。で、マウスでクルクルお好きな色に設定すると、赤丸の部分にカラーコードが自動表示される様になっています。なんて便利なんでしょう!!
コレさえ知っていれば、どんな初心者さんでもカラーコードで悩む必要が全くありません!!
って事で、知らなかった人はぜひ覚えておきましょう♫

ピンバック: ワードプレス 見出しの変更/カスタマイズ | 初心者でも簡単 オリジナルヘッダー画像を無料で作ろう
ピンバック: TwentyTen グローバルナビゲーションのリンク/マウスオーバー時の色変更 | 初めてのワードプレス カスタマイズ