実際に初めて小テーマを作成してみました。別に小テーマを作らなくても、簡単にカスタマイズは出来ます。でもね、作っておくと後々本当に便利ですし、とにかく簡単なのでオススメします。
初心者にとっては、小テーマの意味すらも曖昧だと思います。私も最初はチンプンカンプンでしたし…(汗 やはりある程度はワードプレスの基本的な構造をイメージ出来るようにしておくと良いでしょう。
その上で小テーマを作るととても簡単だと言う事がお分かり頂けると思います。それではまず、小テーマをイメージしやすい様にお伝えしていきます。
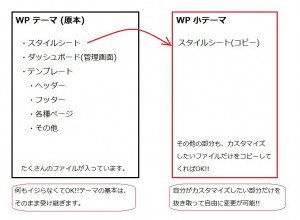
WPの小テーマってこんな感じです
イメージ湧きますかね?テーマの編集(カスタマイズ)については、ダッシュボードの「外観」⇒「テーマ編集」からスグに行う事も出来ます。
しかし、テーマのバージョンアップの時にそのままカスタマイズしてあると、全てがデフォルトの状態に戻ってバージョンアップされてしまいます。
その点、小テーマを作成しておくとバージョンアップをしたとしても、カスタマイズした内容はそのままの状態で残ります。
また、イジらなくても良いファイルをイジってしまわない為にも余計な損失を防ぐ為にも大変役に立つのが「小テーマ」です。なんて便利な機能があるのでしょう!!
しかもサイトの基本構造(テンプレート)は、親テーマ(テーマの原本)をそのまま引き継いでくれますので、新たに構成を考える必要が全くありません!!
つまり、基本構造はそのまま使っても良いので、自由にアレンジして好きなようにカスタマイズして下さいって事になります。しかも、ファイルを損なうことなくです。
カスタマイズに必要なファイルは、基本的にはスタイルシートになります。外観(基本構造)自体をカスタマイズするには、その他のテンプレートファイルを編集する事になります。
それでは実際に「小テーマ」を作成して、あなたのワードプレスにアップロードしていきましょう。⇒小テーマを作ってみよう♫


ピンバック: WP 小テーマを知らなくて失敗した時の話 | 初めてのワードプレス カスタマイズ
ピンバック: WPテーマの更新とカスタマイズ | 初めてのワードプレス カスタマイズ