この’グラデーション’にしたい方、結構いらっしゃるんじゃぁないでしょうか?私は初めの頃は、どうやったら良いのか全然分かりませんでした…(汗
きっと、HTMLなどで表現しようとすると大変なんじゃないかな?えぇ、私は断念しました(笑 でもね、画像加工ソフトがあれば瞬時にして好きなグラデーションをつける事が出来ます!!
色つけ同様超簡単にグラーデーションを付けられます!!
さて、今回も画像加工ソフトのPixlrを使ってご説明しましょう。もうですね、あり得ないくらいカンタンにそして瞬時に出来ますのでご安心下さい!!
まずは、Pixlrにアクセスして頂き基本設定(画像サイズなど)を済ませて画像作成が出来る状態にしておいて下さい。
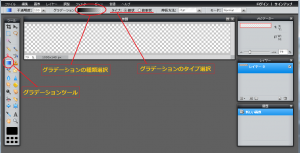
それでは、画像を見ながらご説明しますね。

(↑画像クリックで拡大)
初めに、左側のツール部左列上から6個目の「グラデーションツール」を選択します。すると、図の上部の様にグラデーションの種類やタイプを選択出来る様になります。
まずは、基本の状態でグラデーションの種類を選択してみましょう♫マウスでクリックすればOK!!そうすると…

(↑画像クリックで拡大)
とてもたくさんのグラデーションのパターンが表示されました!!実は丸印で囲んでいる部分で色まで変える事が可能です。ぜひ色々と試してみて下さい。
たくさんのパターンの中からお好きなグラデーションパターンを選択して下さい。コチラも気に入ったパターンをクリックするだけでOK!!
実は当サイトヘッダー画像の背景もコチラのグラデーションでデコレートしています…。それでは実際にグラデーション背景にしてみましょう。

(↑画像クリックで拡大)
とにかく操作は色々とイジってみて慣れていって下さい。本当に簡単に出来る様になりますので。
で、お好きなタイプを選択したら、カラーパレット(グラデーションパターン)以外のところをマウスでクリックすると、パレットが消えてくれます。
そして、グラデーション背景にしたいレイヤーを選択(クリック)して下さい。(恐らくは、メインのレイヤーだけかと思いますが)で、画像内にマウスのポインターを当てると、十字が現れると思います。
その十字を好きな方向にドラッグしてみて下さい。(画像内でしたら縦横斜め自由です)

(↑画像クリックで拡大)
少し見づらいですが、ドラッグする線の長さや方向によってグラデーションが変化していくのが分かると思います。

(↑画像クリックで拡大)
ちなみに、上記の様にドラッグすると上の図の様なグラデーションになります。そして、当サイトのヘッダー画像は、このグラデーションパターンで右から左に長くドラッグしただけです…。
そこに色々な絵を載せて、ロゴを最後に載せた感じで出来上がりです。ね、思っていたよりも全然簡単じゃありませんか?
色味やパターンを自由に変えて、あなたらしいヘッダー画像を作ってみましょう♫

ピンバック: エステ関連のサンプルヘッダー画像を作ってみた | 初心者でも簡単 オリジナルヘッダー画像を無料で作ろう