基本は「透過」がオススメです。あなたのサイトの背景色に同化する形になりますので、非常に自然なヘッダー画像になると思います。
時と場合によっては、ヘッダーを際立たせる為に背景色を入れた方が良い場合もあります。今回は、ヘッダー画像の背景に色をつけてみようと思います。
色つけは超カンタンです!!
Pixlrを使って超簡単に出来ますので、サクッと作成していきましょう♫

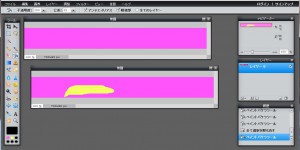
(↑画像クリックで拡大)
ツールの「カラーパレット」と「塗りつぶし」を使用します。たったこれだけです…。
カラーパレットを選択(クリック)すると、マウスで自由に色を選択出来るパレットが現れます。クルクル回しながら、好きな色を選んで「OK」をクリックするだけでOKです。

もうね、コレがとにかく便利!!視覚的にも分かりやすいですし、難しいカラーコードを知らなくても簡単に好きな色を選択する事が出来ます。そして、ついでにカラーコードまで手に入れる事が出来ちゃいます♫
好みの色が決まりましたら、早速背景に色つけをしてみましょう。

色を付けたいレイヤーに何も障害物がない場合は、上図の様にすべてを塗りつぶします。下の図は、障害物がある場合です。ツール右上(上から2番目)の「輪投げツール」を使い、囲いを作ってみました。
そうすると、その部分だけを避けて塗りつぶしをしてくれます。上乗せする画像やロゴは別レイヤーになりますので影響はありません。
同一レイヤーの場合には、上記の様な障害物がある場合はその部分を避けて塗りつぶしてくれます。
私は、「透過」を推奨していますし色つけはあまりないかもしれませんが、基本項目としてお伝えしてみました。
