フリーで取得する画像/写真や素材のサイズって色々ですよね?そんな素材達も問題なくサイズ調整ができちゃいます!!
かなり高画質で大きめの写真とかでも、簡単にサイズ調整が出来ます。また、小さい画像とかでも大きく出来るのですが、そのかわり画質はかなり落ちます。
小さめの素材が欲しい方は、ぜひこの方法でサイズ調整をして、高画質の小さい素材としてお使い下さい。やっぱり大は小を兼ねるんですね(笑
ヘッダー画像を作成する時に素材のサイズ調整が可能!!
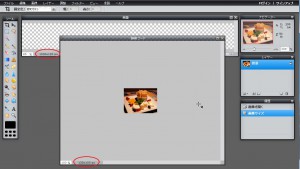
では、今回もPixlrを使ってお伝えしていきます。まずは編集画面に入って頂き、使いたい(サイズ調整したい)画像を開いて下さい。

かなり大きめの素材ですね(笑
図を見て分かる通り、ヘッダー画像のサイズは’1,000×120px’です。それに対して図の方はと言いますと、’640×480px’です。かなり大きく、はみ出すのは必至です(笑
この高画質で大き目の画像を、ヘッダー画像の一部/ワンポイントとして使いたいとします。そうすると、最低でも高さを120px以内にしないといけません。
あるいは、それ以下にしないとはみ出てしまいますし、とてもワンポイントにはなりません。ってことで、’画像サイズの調整’をします。

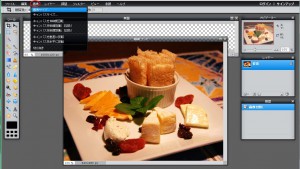
この様に画面上部のツールバから「画像」⇒「画像サイズ」で、調整をします。


見えますか?分かりにくい場合は、画像をクリックすると拡大出来ます。
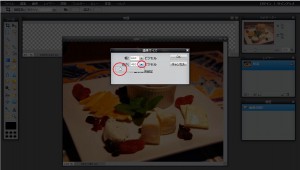
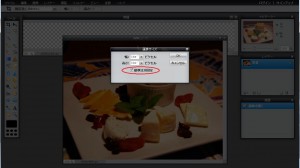
この画像をそのまま縮小して使いたい場合は、下の図の様に’縦/横比を固定’にチェックを入れてから、サイズの数値を変更して下さい。任意に横長や縦長にしたい場合は、チェックをハズしてから数字を変えて下さい。
数字の変更は横の↓をクリックしてマウスで動かしてもいぃですし、直接手入力することも出来ます。サイズの数値は’px(ピクセル)’です。作成する画像サイズと比較しながら行うと良いでしょう。
まぁ、失敗してもまたいくらでもやり直しがききますので、そんなに心配せずにまずは適当なサイズに調整して貼り付けてみるのも良いでしょう。(私はこのタイプです…)
調整したら、かなり小さくなったのがお分かり頂けるでしょう。でも、画像の質自体は変わらないので、問題ありません。
では、これをメインのレイヤーに貼り付けてみましょう。
- 貼りつけたい画像のレイヤーをクリック
- 「編集」⇒「全て選択」をクリック
- そのまま「編集」⇒「コピー」をクリック
- 貼り付けたいレイヤー(メインのレイヤー)をクリック
- 「編集」⇒「貼り付け」
こんな感じですね。慣れるまでは、このコピペがなかなかどうして出来ない…(汗 でも慣れると速攻ですww
この1~5のステップが出来る様になると、ほぼPixlrを使いこなせます。細かい機能は別にして、すぐにヘッダー画像が出来る様になります。
また、今回はヘッダー画像用に貼り付ける作業をしましたが、画像サイズだけを変えてPCに保存する事も可能です。色々な使い方が出来ます。
その際は、画像が載っているレイヤーをクリックして「ファイル」⇒「保存」でOKです。画像の加工や処理だけする場合も同様です。
少し長くなりましたが、サイズ調整してみて下さい☆