PS Auto Sitemap プラグイン
サイトマップ(記事一覧)を自動で作成してくれる超便利なプラグインです!!
サイトマップと言うと、検索エンジンのロボット様に用意するsitemapと訪問者に案内するサイトマップの2種類があります。チョットややこしいんですけどね。
で、bot様に自動生成してくれるプラグインはコチラ⇒XML-Sitemapが便利です。
今回ご紹介するのは、訪問者様に案内するサイトマップ(記事一覧)です。当サイトでも利用していますが、もうとっても便利です!!記事を追加すれば、その都度自動でサイトマップに追加生成してくれます。
見本⇒当サイトのサイトマップ(記事一覧)
サイトでもブログでも、訪問者が希望の記事に行きやすくなりますので、ぜひ取り入れておきたいプラグインですね。
利用方法は至って簡単です。まずは、管理画面からプラグインページに移動して、新規追加から「PS Auto Sitemap」を検索して下さい。スグに出てきます。そのままインストール及び有効化しましょう。
すると、管理画面の「設定」のところに「PS Auto Sitemap」が登録されていると思います。すぐに入ってみましょう。画面最下部に使用方法が書かれています。

この通りです(笑
- サイトマップを表示させたい記事を作成します。
- 作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。
<!-- SITEMAP CONTENT REPLACE POINT --> - 記事編集画面で記事ID(アドレスバーの &post=nn )を確認し、『サイトマップを表示する記事』欄に指定します。
固定ページ、投稿ページでちらでも良いので、新しい記事を作成します。そして、テキストモードにて上記2.のコードをそのままコピペします。そうしたら「公開」します。そうすると、画面上のアドレスバーには「ポストナンバー/&post=◯◯」記事IDが出力されています。それを指定の場所に入力すれば完了です。
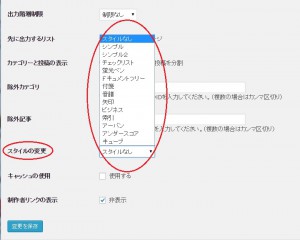
非常に分かりやすくて完結な編集画面です。基本的にはあまり変えるところがないと思います。記事作成後に記事IDを入力するのと、サイトマップのスタイルを変えるくらいでしょうか。「変更を保存」ボタンを押すのをお忘れなく。
少し長くなりましたが、とにかく便利なプラグインなので利用してみると良いでしょう。