ワードプレスには、標準でグローバルナビゲーションがついていますよね。で、特に初心者にとっては、その表示方法が分からないと思います。ってか、私が分かんなかっただけなんですけどね…(汗
で、デフォルト(何もしてない状態/初期設定状態)では、固定ページと連動しています。最初にテーマを選んでサイトを表示させると「ホーム」「サンプル」の表示があると思います。
つまり、固定ページと関係があるとはスグに分かります。しかし、固定ページ以外の表示方法が分からない…。そんな感じになるんじゃないかな?
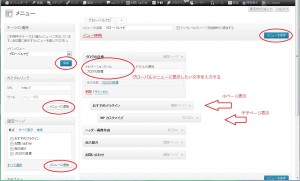
実は、グローバルナビゲーションの表示設定は、’カスタムメニュー’が鍵を握っていたのです!!管理画面から「外観」⇒「メニュー」でカスタムメニューの編集画面に入れます。’カスタムメニュー’の基本的な使い方はコチラ♫
最初は簡単なところからやって、とにかく出来るって体験をしてみましょう。カスタムメニューなんて簡単ですから、ぜひ使ってみて下さい。

- メニューを作る(名前はなんでもoK ’メインメニュー’とか自分で分かりやすい名前)
- 左からグローバルメニューに表示したいページを選ぶ
- 選んだら’メニューに追加’ボタンを押す
- 右側の自分の作ったメニューに表示されたらOK
- メニューが完成したら右上か右下の’保存’ボタンを押す
- 左上のテーマの’場所’に自分で作ったメニューを選んで’保存’する
これだけです!!メニューの入れ替えは、マウスのドラッグ&ドロップでOK。また、右に少しずらしておけるので、すると小ページ表示になります。(メニューの複数表示ね)この子ページ表示は、デフォルトで3段階までOK。
また、表示させたい文字の変更は、右側のメニューを開くと’ナビゲーションラベル’ってのが目に入ると思います。ココに入力した文字が、グローバルナビ上に表示されます。
このカスタムメニューを使えば、’ホーム’表示を消したり、特定のページにリンクを張ったり、好きな言葉でメニュー表示が簡単に出来ちゃいます!!
別のサイトや特定のページにリンクを貼りたい場合は、カスタムリンクに特定のURLをコピペすればOK。なるべく手入力は避けるべき。コピペを使いましょう。
ちなみに当サイトでは、小ページ表示はしていません。サンプル画像の為に動かしていますので、実際の表示とは異なりますのでご注意下さい。
この’カスタムメニュー’が分かれば、グローバルナビゲーションは分かったも同然です。失敗したらやり直せばいぃので、ドンドン使ってみましょう(*´▽`*)

ピンバック: ワードプレス グローバルナビのリンク変更 | WordPress 超初心者が挑んだ作成の足跡