ワードプレステーマTwentyElevenで、滞在しているページに対応しているグローバルナビゲーションの表示(背景色/文字など)を変更する方法です。

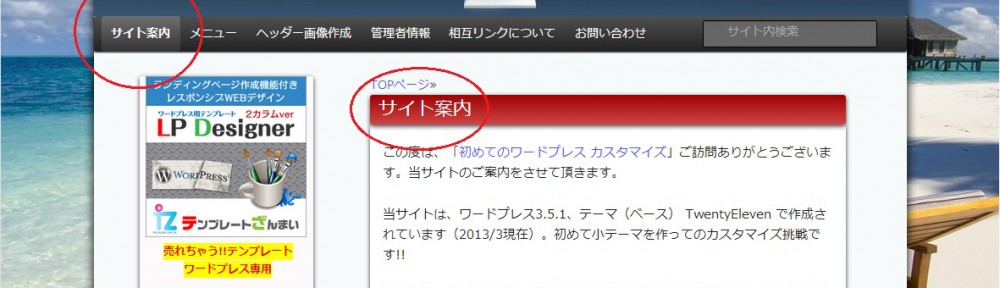
こんな感じになります。よろしければ、任意のページを開いてみて下さい。滞在しているページに対応しているグローバルナビゲーションのメニュー背景や文字(色/太さ)などが変わっているのがお分かり頂けると思います。
ちなみに、テーマTwentyTenのグローバルナビゲーションの表示を変更したい方は、コチラを参考にしてみて下さい。
変更する場所さえ分かれば、後は装飾を変えるだけです。それでは実際に見てみましょう♫
滞在ページの表示変更はココ!!
それでは、管理画面より「外観」⇒「テーマ編集」から’スタイルシート’を開き、下記の部分を見つけて下さい。(小テーマを使用している方は、小テーマ側のスタイルシートを編集して下さい)
/* =Menu
-------------------------------------------------------------- */
#access {
background: #222; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#252525, #0a0a0a);
background: -o-linear-gradient(#252525, #0a0a0a);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#252525), to(#0a0a0a)); /* older webkit syntax */
background: -webkit-linear-gradient(#252525, #0a0a0a);
~~~~~~~~ 中略 ~~~~~~~
#access ul li:hover > ul {
display: block;
}
#access .current-menu-item > a,
#access .current-menu-ancestor > a,
#access .current_page_item > a,
#access .current_page_ancestor > a { /* ココです!! */
font-weight: bold;
}
この通り、デフォルト表示は’太文字’になる様な設定になっています。この部分に追加/編集すれば、滞在ページにいる時のグローバルナビゲーションの表示を変更する事ができます。
例えば、以下の様に追加/編集してみて下さい。
/* =Menu
-------------------------------------------------------------- */
#access {
background: #222; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#252525, #0a0a0a);
background: -o-linear-gradient(#252525, #0a0a0a);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#252525), to(#0a0a0a)); /* older webkit syntax */
background: -webkit-linear-gradient(#252525, #0a0a0a);
~~~~~~~~ 中略 ~~~~~~~
#access ul li:hover > ul {
display: block;
}
#access .current-menu-item > a,
#access .current-menu-ancestor > a,
#access .current_page_item > a,
#access .current_page_ancestor > a { /* ココです!! */
background: #お好きなカラーコード; /* 背景色 */
-moz-border-radius:3px;
-webkit-border-radius:3px;
-khtml-border-radius:3px;
border-radius:3px;
color: #お好みのカラーコード; /* 文字色 */
font-weight: bold;
}
青色の部分は、オチャメにも角を丸めています(笑 要らない方は、追加しなければ大丈夫です。また、太字にしたくない人は、’font-weight’を’bold’から’normal’に変更して下さい。
これで、滞在ページにいる時にグローバルメニューの表示が変わったハズです。訪問者にやさしい親切なページ作りになりました☆


ピンバック: WordPressメモ |