影付きのヘッダー画像、こんな感じに仕上がります♫
![]()
(↑画像クリックで拡大)
フリーフォントを使ってロゴを作成してみましたか?まだの人はコチラを参考に作成してみましょう♫とにかく簡単ですから。
今回は、ドロップシャドウを使わずに手動で影(シャドウ)をつけてみたいと思います。そしてついに、画像加工ソフトの登場です!!コチラのPixlrを使ってみたいと思います。

⇒Pixlrはコチラから
Pixlrを使ってメインロゴに影(シャドウ)をつける
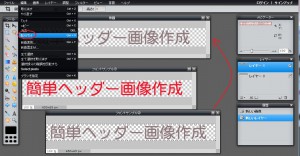
フリーフォント上では、メインロゴの作成は出来ても加工自体は出来ません。そこで、web上で簡単に画像を加工出来る無料のソフトを使ってみることにします。(Pixlr)
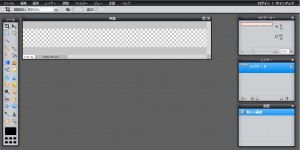
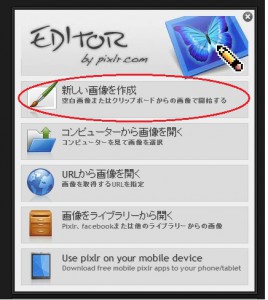
まずはTOPページにアクセスをして、「新しい画像を作成」を選択してクリックします。

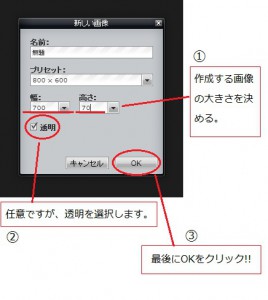
初期設定として「作成する画像の大きさ(px:ピクセル)」「画像の題名」などを決めて作成に入ります。後からでも変更も出来ますが、画像の大きさは決めておくと良いでしょう。

これで作成の準備が整いました。メインロゴは、フリーフォントを使って作成します。そして、ロゴに影(シャドウ)をつけてみましょう。

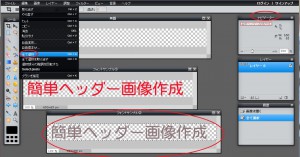
「フォント(HCP丸ゴシック)」「透過処理」を選択してメインロゴを作成します。そして、メインロゴに続き影(シャドウ)を作成します。基本はそのままにして、カラーだけを変えてみました。

同系色の影を作ってみました。それぞれを名前をつけて保存しておきましょう。
(画像にマウスを合わせて右クリック⇒名前をつけて保存)
それでは早速、影付きのメインロゴの作成に移ります。Pixlrの画面に戻り、先ほど保存した画像を取り出します。メインロゴ・影両方の画像を開きます。(「ファイル」⇒「画像を開く」)

これで準備完了♪後は、メインのレイヤー(キャンパス)に乗せていくだけの作業となります。画面に表示されているレイヤー(キャンパス)をクリックすると、そのレイヤーが有効となります。最初は分かりにくいかもしれませんが、慣れてしまえばとても簡単ですから、色々とイジってみて下さい。
メインのレイヤーに載せる画像の順序で背面の順序が変わってきます。(先に乗せた方が背面になる様になっています。)後から乗せた画像が、一番上になると思って下さい。
ですから、まずは影となる方の画像をメインレイヤーに乗せていきます。上図で言うと「フォントサンプル②」のレイヤーを先にメインレイヤーに載せる形になります。
まずサンプル②のレイヤーをクリックして有効にします(右上のナビゲーターを見るとどのレイヤーを選択しているかが分かります)。そして、「編集」の「すべて選択」を選択して下さい。(点線が現れて、選択した画像が分かると思います。)

この状態で、さらに「編集」⇒「コピー」をクリック。次にメインのレイヤーをクリックして下さい。コピーが済んだら、メインレイヤーを有効にします。そして、「編集」⇒「貼り付け」で完了です。

いかがでしたか?無事に影の部分を貼り付けられましたか?貼り付けが完了しましたら、ツールを使って「影」を右下に少しだけ動かしてみましょう♪

ツールの右上をクリック。そうすると、マウスでもカーソルでも「影」を自由に動かす事が出来ます♪メインロゴを中央に据える場合は、影を右下あたりに少し動かしておくと良いでしょう。
それでは、メインロゴを上と同様に「すべて選択」⇒「コピー」⇒「貼り付け」でメインレイヤーに乗せてみましょう。

出来上がりましたら、最後にレイヤーをすべて統合させる事になります。「レイヤー」⇒「表示部の結合」を選択。ファイルの「保存」で出来上がったヘッダー画像を保存しておきましょう。

名前は自分の分かりやすい名前でOK。ファイル形式もそのままでOKです。(分かる方は任意で選択して下さい)そのまま「OK」をクリックすれば保存完了です。
それでは、出来上がったヘッダー画像を見てみましょう♪
いかがですか?チョッとだけ手を加えてみました。この辺りもまたお伝えしていきますので、楽しみにしていて下さいね。初めはチョット戸惑ったり、時間がかかったりしてしまうかもしれませんが、これくらいなら慣れてしまえば4~5分で出来てしまいます。楽しみながら、色々と試してみて下さいね☆
![]()