※画像は全て、クリックすると拡大画像が表示されます。

⇒Cool Text(クールテキスト)
TOPページにアクセスすると、こんな風にたくさんのオリジナルロゴが並んでいます。クールテキストを使ってみようでもお伝えしていますが、お好きなロゴを選んでクリックすると編集画面に移ります。
コレだけたくさんあると迷ってしまいますよね…(汗 まぁ、その中であなたのサイトイメージに合わせてお選び下さい。いくつか作ってみると感じがつかめるかと思います。で、今回はコチラを選択してみました。


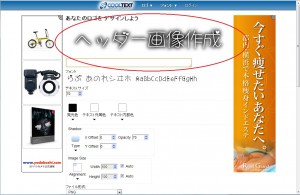
こんな感じに編集画面に移行します。で、色々と編集出来る様になっていますが、実際にイジってみるのが一番だと思います(なんて記事!?)。
私の場合は、オリジナルの設定のままでまずは文字を入れてしまいます。つまり実際にはどの様に表示されるのかを見てみたいからです。コチラのサイトは、リアルタイムで表示が変わっていきますから、ドンドンイジってみるのが本当に早いと思いますよ。

ホラ、こんな感じにです。フォントを変えるまでもなくこのままでOKと判断した場合は、そのまま使用してしまいます(笑 このサイトのヘッダー画像そのままですね。。
フォント(字体)を変えたい方は、「フォント」をクリックすると日本語対応のフォントもたくさん出てきます!!お好きなフォントを選んでクリックするだけでOK!!元の編集画面に戻ってきます。



ホラ、あっという間にフォントが変わりました!!って、このサイトにはあまり合わないフォントですね…(汗 はい次です(笑 フォントサイズ、字の大きさは表示されている大きさがそのまま反映されると思って下さい。
ヘッダー画像でメインのロゴとして使うのなら、だいたい50~60くらいがちょうど良いかとは思います。でもね、画像加工サイトの方でもいくらでも調整可能ですから、あまり気にせずにだいたいの大きさで大丈夫です。
ちなみに、このロゴでの編集ですが「Shadow」はよく分かりませんでした…。恐らくは、影の部分の調整だと思いますが、あまり変わった感じがしなかったのでそのまま(デフォルト)の状態で使用しました。
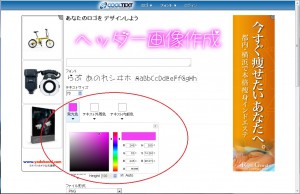
「発光色」「テキスト外周色」「テキスト内部色」は読んで字のごとくです。

こんな風にカラーパレットが現れるので、お好きな色を選択すればOK!!「Image Size」イメージサイズは、そのままでOKです。デフォルトでオートになっていますので。
そして最後に「保存ファイル形式」です。

分かる方は、お好きなファイル形式を選択して「クリエイト」ボタンをクリックすればOK!!分からない方は、上図の様に「.PNG 透明付き」を選択して「クリエイト」ボタンをクリックして下さい。
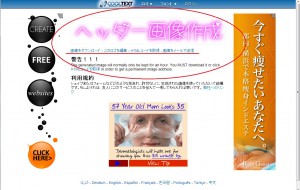
そうすると、この様に完成です!!お疲れ様でした!!

編集したロゴを画像として保存することが出来ます。また図の様に「HTMLコード」も取得可能です。とても無料とは思えません!!ありがたい事ですよね。
長々と書いてきましたが、その他のロゴも作成は似たような感じです。ロゴスタイルによって、多少編集する項目が異なる程度なので、色々とイジってみましょう(笑
