先日からお伝えしてます’エステ体験レビュー’のサンプルヘッダー画像の作成方法の最終章です。ついに、完成を迎えます。 ![]() 【完成画像】
【完成画像】
そして今回、これらを同一画面上に集結させて完成させていきます。上記の作業は、慣れてくるとなんと!?一つの項目が、数十秒~数分で出来ちゃいます!! 今回の作業時間もわずかに数分程度で完了です♫あっという間ですよ。
ヘッダー画像完成まであと一歩ですよ!!
それでは、最終的な作業をPixlrを使って進めていきます。あなたのサイトやブログのヘッダー画像のサイズを確かめた上でPixlrにアクセスして、画像サイズを設定して下さい。  オススメは’透明’にチェックを入れて下さい。透過の方が処理しやすいと思います。 画像編集画面に入ったら、「ファイル」⇒「画像を開く」から必要な画像類(ロゴや写真素材など)をすべて取り出します。
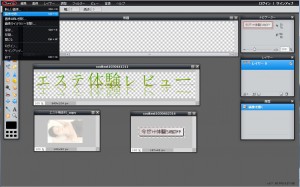
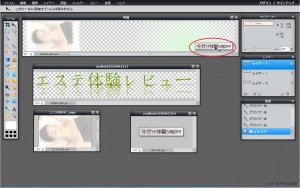
オススメは’透明’にチェックを入れて下さい。透過の方が処理しやすいと思います。 画像編集画面に入ったら、「ファイル」⇒「画像を開く」から必要な画像類(ロゴや写真素材など)をすべて取り出します。  はい、こんな感じに机の上に全部を並べた感じになります(笑 今はそれぞれ別のレイヤーに乗っている状態です。これを、メインのレイヤー(ヘッダー画像)に載せていきつつ同時に編集していきます。 まずはメインの画像をヘッダー画像に載せて、左右に’ぼかし’をいれていきます。その前に、メイン画像のサイズをヘッダー画像のサイズに合わせていきます。
はい、こんな感じに机の上に全部を並べた感じになります(笑 今はそれぞれ別のレイヤーに乗っている状態です。これを、メインのレイヤー(ヘッダー画像)に載せていきつつ同時に編集していきます。 まずはメインの画像をヘッダー画像に載せて、左右に’ぼかし’をいれていきます。その前に、メイン画像のサイズをヘッダー画像のサイズに合わせていきます。
- 画像のレイヤーをクリック
- 「画像」⇒「画像サイズ」
- 縦横の比率を固定にチェックを入れる
- 縦の数値を140に合わせる(あなたのサイトの高さに合わせて下さい)
続いて、画像をメインのレイヤーに貼り付ける作業です。
- 画像のレイヤーをクリック
- 「編集」⇒「全て選択」
- 「編集」⇒「コピー」
- メインのレイヤーをクリック
- 「編集」⇒「貼り付け」
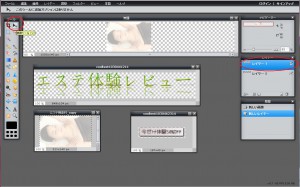
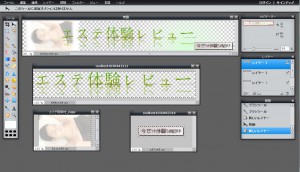
これが、コピペの作業の全てです。今では、この文章を書くよりも貼り付けの作業の方が早くなってしまいました(笑 繰り返しやってみて下さい。 貼り付け終わったら、好みの場所へ画像を移動します。  左上の’移動ツール’を選択すると、マウスでもカーソルキーでもどっちでも好きな様にレイヤー上を移動させる事が出来ます。お好きな場所まで移動したら、左右に’ぼかし’をいれていきます。
左上の’移動ツール’を選択すると、マウスでもカーソルキーでもどっちでも好きな様にレイヤー上を移動させる事が出来ます。お好きな場所まで移動したら、左右に’ぼかし’をいれていきます。  あせらずに、一つ一つ作業を進めてみて下さい。ツールバーの下に黒い四角があります。ココをクリックすると上図の様にカラーパレットが表示されます。
あせらずに、一つ一つ作業を進めてみて下さい。ツールバーの下に黒い四角があります。ココをクリックすると上図の様にカラーパレットが表示されます。
- 色を白に設定する(カラーコードを入力してもOK)
- インジゲーターの一番下のカーソルを右にドラッグ&ドロップしてもOK
- 白に設定出来たらOKボタンを押す
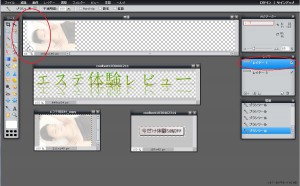
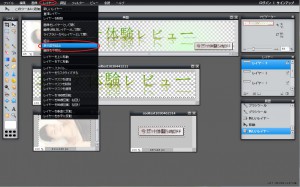
これは、’ぼかし’ツールを使うので初期設定は黒になっているので白に変更しました。変更ができたら、’ブラシツール’を選択します。(図の左上の赤丸のところ) 使い方としては、吹き付ける場所に◯を持って行き、マウスを左クリックするとブラシを吹きかけられます。  こんな具合ですね。これを左右両方ともに行います。この作業が済んだら、ヘッダー画像の右側にグラデションを入れます。 グラデーションのやり方/詳細はコチラを参考にしてみて下さい。グラデーションツールを選択して、スタイルや色を選択します。
こんな具合ですね。これを左右両方ともに行います。この作業が済んだら、ヘッダー画像の右側にグラデションを入れます。 グラデーションのやり方/詳細はコチラを参考にしてみて下さい。グラデーションツールを選択して、スタイルや色を選択します。  ご覧になれますかね?見にくかったら画像をクリックして拡大して下さい。
ご覧になれますかね?見にくかったら画像をクリックして拡大して下さい。
- グラデーションツールをクリック
- グラデーションのスタイルや色を選択
- ③を選びました
- ④で色の設定を行います。
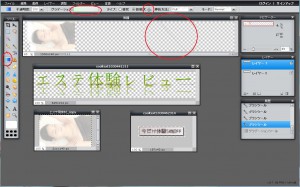
設定が済んだら、実際にヘッダー画像のレイヤー上にグラデーションを施します。コチラも少し見づらいかもしれませんが、十字キーを下から左斜め上にドラッグしています。(十字はレイヤーにマウスを載せると現れます)  すると、下から上に向かって放射状にグラデーションが現れます。ココまできたら、後はロゴを載せるだけで完成です!! さぁ、覚えていますか?画像や素材のコピペの仕方です。
すると、下から上に向かって放射状にグラデーションが現れます。ココまできたら、後はロゴを載せるだけで完成です!! さぁ、覚えていますか?画像や素材のコピペの仕方です。
- 画像のレイヤーをクリック
- 「編集」⇒「全て選択」
- 「編集」⇒「コピー」
- メインのレイヤーをクリック
- 「編集」⇒「貼り付け」
そうそう、こんなんでしたね(笑 載せたらお好みの場所へ移動ツールを使って移動して下さい。  そして、メインのロゴを載せたら完成です!!
そして、メインのロゴを載せたら完成です!!  完成しましたら、保存の前に必ずレイヤーの統合を行います。
完成しましたら、保存の前に必ずレイヤーの統合を行います。  これを行わないと、せっかく作成した画像が画像として保存されません…(汗 忘れない様にしましょう。そして最後に「ファイル」⇒「保存」で、作成したヘッダー画像を保存しておきましょう♫ 随分と長くなってしまいましたが、これでヘッダー画像の完成です!!
これを行わないと、せっかく作成した画像が画像として保存されません…(汗 忘れない様にしましょう。そして最後に「ファイル」⇒「保存」で、作成したヘッダー画像を保存しておきましょう♫ 随分と長くなってしまいましたが、これでヘッダー画像の完成です!! ![]() こんなの数分でなんかできないよぉ~、そう思ったあなた!!私も最初はそう思っていましたよ(笑 最初は時間がかかったのを覚えています。 でもね、今では本当にわずか数分足らずで作成できる様になってしまいました…(汗 ですから、一つ一つていねいに作業をしてみて下さい。大丈夫!!きっと出来る様になりますから☆
こんなの数分でなんかできないよぉ~、そう思ったあなた!!私も最初はそう思っていましたよ(笑 最初は時間がかかったのを覚えています。 でもね、今では本当にわずか数分足らずで作成できる様になってしまいました…(汗 ですから、一つ一つていねいに作業をしてみて下さい。大丈夫!!きっと出来る様になりますから☆
